el-form-item、a-form-model-item实现多个input、select关联校验
el-form-item、a-form-model-item实现多个input、select关联校验
有时候我们有一个表单里面的表单项除了简单的校验,还有些之间的关联校验,比如两个数字型的最大值和最小值,我们还要校验最大值不能小于最小值。
el-form-item
<el-form :model="dataForm" :rules="rules">
<el-form-item prop="number">
最小值<el-input-number v-model="dataForm.min"></el-input-number>
</el-form-item>
<el-form-item prop="number">
最大值<el-input-number v-model="dataForm.max"></el-input-number>
</el-form-item>
<el-form-item>
<el-select v-model="dataForm.type" clearable>
<el-option :value="1" label="第一个"></el-option>
<el-option :value="2" label="第二个"></el-option>
</el-select>
</el-form-item>
</el-form>大家可以看到在最大值和最小值里面的prop上面写的时number,所以她们用的校验就是rules.number。所以现在我们就看看rules里面怎么写的。
export default {
name: 'asyncValidate',
data() {
return {
dataForm: {
min: '',
max: '',
type: '',
},
rules: {
number: [
{
validator: (rule, value, callback) => {
if (this.dataForm.max >= this.dataForm.min) {
callback();
} else {
callback(new Error('最大值不能小于最小值'));
}
},
trigger: ['blur', 'change']
},
],
},
};
},
};对于最大值和最小值两个formItem,我们没有分别使用dataForm.max和dataForm.min,而是组合使用。
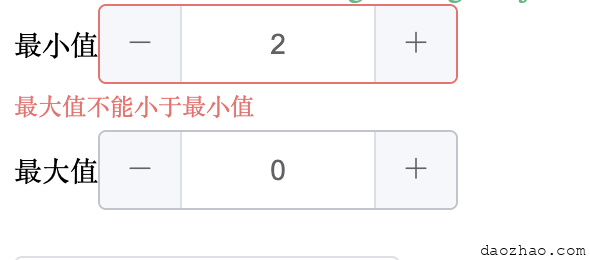
比如我们在最小值输入2后会出现这样的校验信息
 我们可能更希望在修改了最小值导致最大、小值不合法时,最小值和最大值都会出现相应的校验提示信息。
我们可能更希望在修改了最小值导致最大、小值不合法时,最小值和最大值都会出现相应的校验提示信息。
我们再在最大值里面输入1后才会变成这样

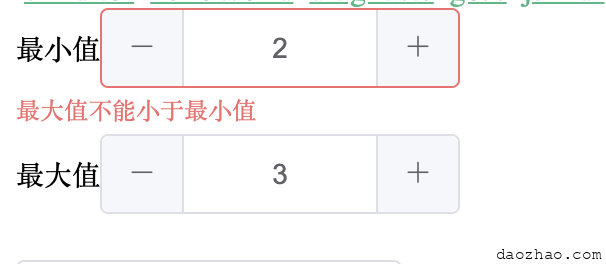
类似的,如果我们再次调整最大值为合法值3时,会变成这样

最大值的校验提示信息消失了,这是合理的,但是最小值的校验提示信息没有对应的消失,这显得不够合理了。
我们更希望最大、小值的校验信息能同步,不合法时给予提示,合法时提示消失。
目前我们触发校验的方式是输入框blur时触发校验,或者是点击+-符号来通过change触发校验。我们可以想办法让最大值输入框blur时自身会进行校验时还能够通知最小值进行校验,怎么实现呢?
...
<el-form-item prop="number" ref="minRef">
最小值<el-input-number v-model="dataForm.min" @blur="onBlur('maxRef')" @change="onChange('maxRef')"></el-input-number>
</el-form-item>
<el-form-item prop="number" ref="maxRef">
最大值<el-input-number v-model="dataForm.max" @blur="onBlur('minRef')" @change="onChange('minRef')"></el-input-number>
</el-form-item>
...
methods: {
onBlur(relatedRef) {
const ref = this.$refs[relatedRef];
ref && ref.onFieldBlur();
},
onChange(relatedRef) {
const ref = this.$refs[relatedRef];
ref && ref.onFieldChange();
},
},输入框在blur和change的时候我们调用onBlur方法,里面我们调用onFieldBlur来手动让关联的formItem以blur方式来触发校验。
具体的原因我们可以在el-form-item的源码里面的找到
onFieldBlur() {
this.validate('blur');
},
onFieldChange() {
if (this.validateDisabled) {
this.validateDisabled = false;
return;
}
this.validate('change');
},更多el-form-item的源码分析可以看我之前的文章 element-ui表单源码解析之el-form-item
现在我们就实现了最大、小值的校验提示同步显示和消失了。
a-form-model-item
同理的ant design vue版的antdv也是这样类似的 需要注意的是
Form.Item 会对唯一子元素进行劫持,并监听 blur 和 change 事件,来达到自动校验的目的,所以请确保表单域没有其它元素包裹。如果有多个子元素,将只会监听第一个子元素的变化。
如果要监听的表单域不满足自动监听的条件,可以通过如下方式关联表单域:
<a-form-model-item prop="form.name" ref="name" :autoLink="false">
<a-input v-model="other" />
<span>hahha</span>
<div>
<a-input
v-model="form.name"
@blur="() => {$refs.name.onFieldBlur()}"
@change="() => {$refs.name.onFieldChange()}"
/>
</div>
</a-form-model-item>- 分类:
- Web前端
相关文章
element-ui表单源码解析之el-input
关于表单校验el-input做的主要工作就是跟el-form-item交互,把input的相关事件发送给el-form-item,上一篇已经讲到在el-form-item的mounted的生命周期里 阅读更多…
element-ui表单源码解析之el-form-item
上一篇看了el-form,功能比较简单,现在来看看el-form-item <!--el-form-item源码--> <template> <div cla 阅读更多…
el-table搭配el-form实现数据校验
之前已经讲过一个关于el-form的校验的文章《 element-ui动态表单async-validate校验 please transfer a valid prop path to form i 阅读更多…
el-table搭配el-form实现数据校验
之前已经讲过一个关于el-form的校验的文章《 element-ui动态表单async-validate校验 please transfer a valid prop path to form i 阅读更多…
element-ui动态表单async-validate校验 please transfer a valid prop path to form item!
现在很多库,比如饿了么的element-ui的表单就是用的async-validate实现的表单校验,一般我们是这样的(以vue+element-ui为例) template <el - 阅读更多…
element-ui表单源码解析之el-form
表单时大家常用的,根据本站的百度统计后台显示来到道招网的程序很多都在关注 《element-ui动态表单async-validate校验 please transfer a valid prop p 阅读更多…
