前端使用karma+mocha+babel+istanbul进行单元测试覆盖
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
前端使用karma+mocha+babel+istanbul进行单元测试覆盖
先看看项目结构
 这是一个vue项目,其中project位于当前项目的根目录下。
废话不多说,先上配置文件
这是一个vue项目,其中project位于当前项目的根目录下。
废话不多说,先上配置文件karma.conf.js
const webpackConfig = require('./build/webpack.test.conf');
module.exports = function karmaConfig (config) {
config.set({
browsers: ['Chrome'],
frameworks: ['mocha', 'sinon-chai'],
reporters: ['spec', 'coverage'],
files: [
'./test/unit/**/*.spec.js',
],
preprocessors: {
'**/*.spec.js': ['webpack', 'sourcemap'] // 这些文件里面可能有es6等语法,所以需要先经过webpack处理下
},
webpack: webpackConfig,
webpackMiddleware: {
noInfo: true
},
coverageReporter: {
dir: './test/unit/coverage',
includeAllSources: true,
reporters: [
{ type: 'lcov', subdir: '.' },
{ type: 'text-summary' }
]
},
basePath: '',
port: 9876,
autoWatch: true,
color: true,
singleRun: false,
logLevel: config.LOG_INFO,
concurrency: Infinity
})
};
我们的测试用例就在./test/unit/文件夹下面的*.spec.js。
需要安装的包是
"karma": "4.1.0",
"karma-chrome-launcher": "^3.1.0",
"karma-coverage": "^1.1.1",
"karma-coverage-istanbul-reporter": "^2.1.1",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.2",
"karma-phantomjs-shim": "^1.4.0",
"karma-sinon-chai": "^1.3.1",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.31",
"karma-webpack": "3.0.5",
"mocha": "^6.1.4",./build/webpack.test.conf的配置文件没有任何特别,其实用的就是./build/webpack.base.conf的配置。但是这样有几点需要注意的:
- 这里切记不能用
./build/webpack.dev.conf,因为开发环境的webpack很可能返回的是个Promise。 - 需要将webpack配置里面的entry参数删掉(如果有的话)
接下来我们就可以写测试用例,比如我们要测试test.js这个文件
export default {
test: () => {
return 1;
}
}对应的测试用例test.spec.js
import obj from '../test';
describe('--justTest---', async () => {
it("test", async function () {
expect(obj.test()).eql(1);
});
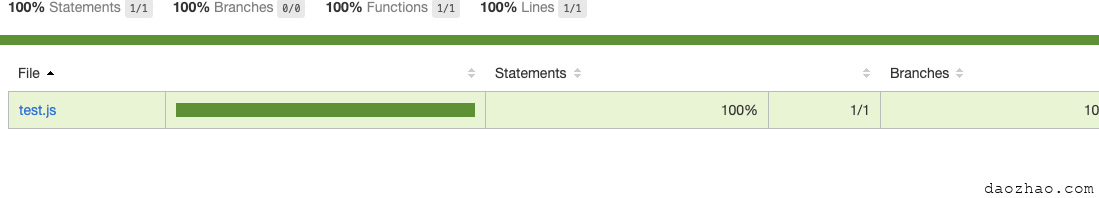
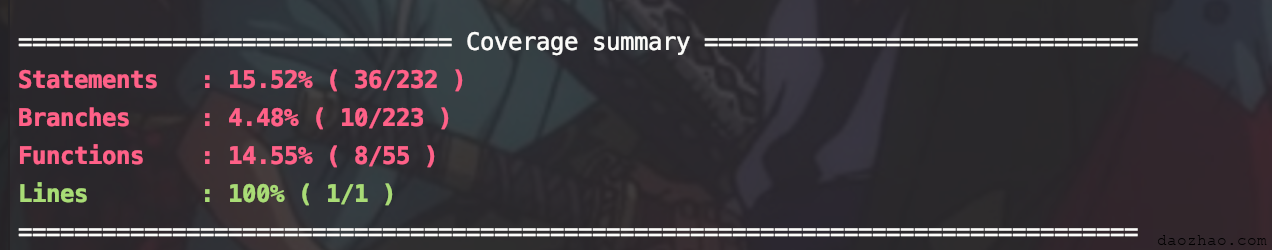
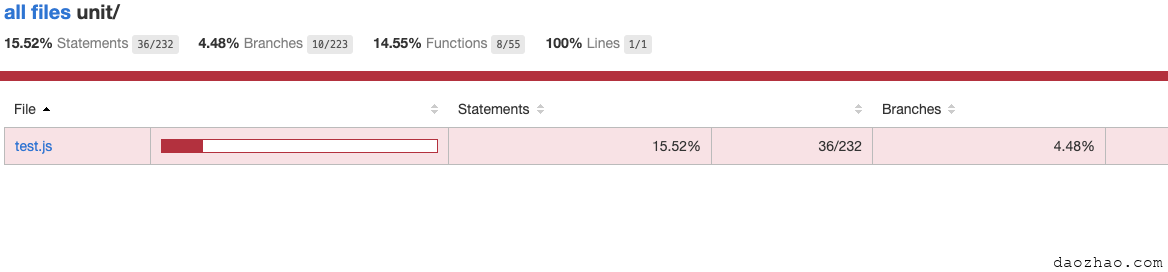
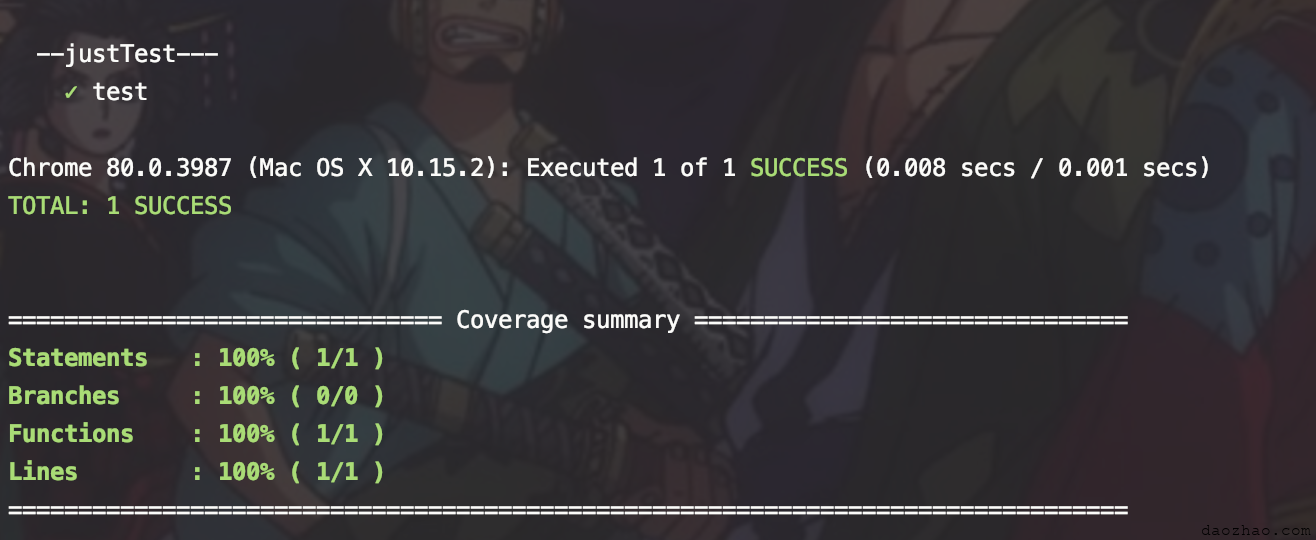
});这当然很轻松就通过,我现在看看测试覆盖率报告


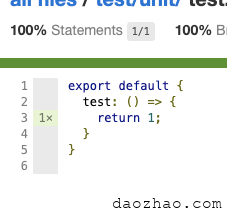
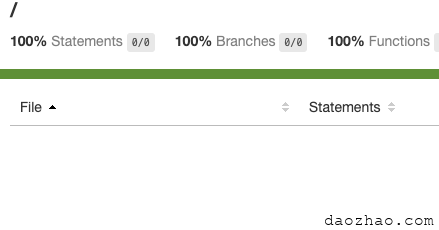
如果你的报告是上面两个图那很恭喜你。 但是还是会有部分情况下出现下面的问题:
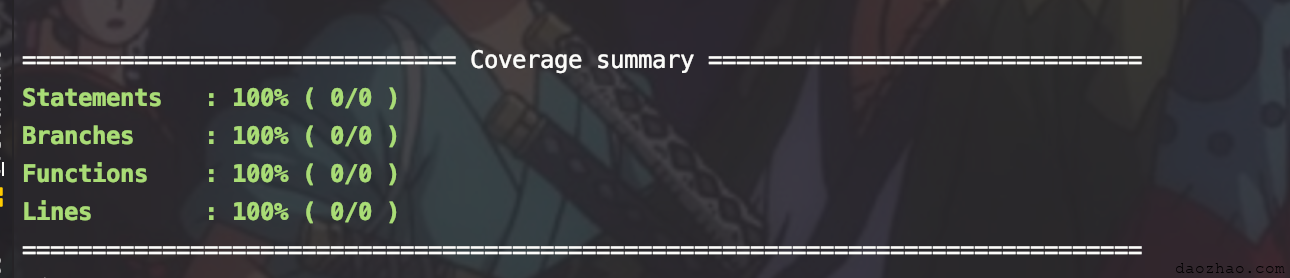
覆盖率报告是空的
也就是这样


错误示范!!! 这个时候千万不要试图改变karma.conf.js里面的配置,比如改成
files: [
'./test/unit/**/*.spec.js',
'./test/unit/test.js'
],
preprocessors: {
'./test/unit/test.js': ['webpack', 'coverage'],
'./test/unit/**/*.spec.js': ['webpack', 'sourcemap']
},
 这时你确实会出现报告,原因是因为你在files里面添加了
这时你确实会出现报告,原因是因为你在files里面添加了'./test/unit/test.js',其实这个文件在你的test.spec.js里面引入了该文件,你没必要在这里再写入,因为根据 './test/unit/**/*.spec.js'其实是可以找到引入的'./test/unit/test.js'。
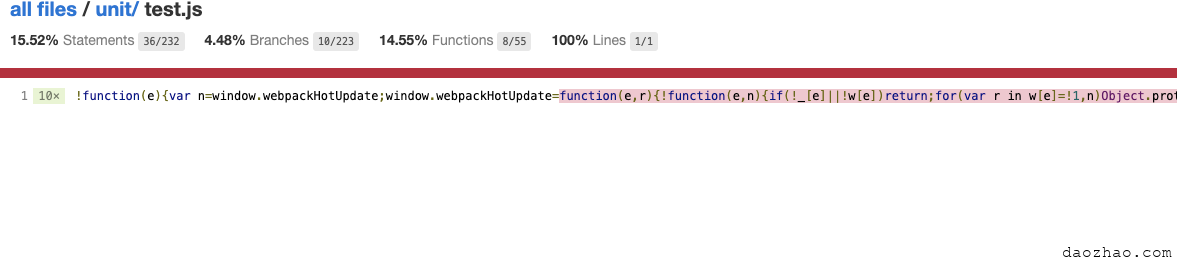
并且这个时候你会发现的报告里面的代码是这样的
 看见里面有webpack字样没有???
看见里面有webpack字样没有???
正确的操作 配置babel的插件babel-plugin-istanbul,并且设置exclude那些文件
{
plugins: [
[
"istanbul",
{
"exclude": ["**/*.spec.js" ]
}
]
]
}这样就正常了


- 分类:
- Web前端
更新时间:
相关文章
vue单元测试vuex,mutation,尤其是actions、getters怎么测?让你像使用vuex一样测试vuex
vuex 怎么单元测试,我们只能通过检验state的值是否符合预期来测试,所以,正常的套路应该是测试mutation,然后看看对应的state是否发生了符合预期的变化。没错。 mutation 阅读更多…
