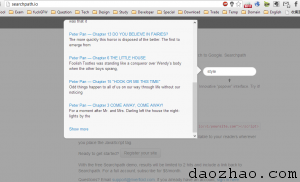
searchpath让你的网站在当前直接显示搜索结果
如果您发现本文排版有问题,可以先点击下面的链接切换至老版进行查看!!!
searchpath让你的网站在当前直接显示搜索结果
 还支持“显示更多”哦。
而你需要做的只是简单的调用一个js而已
[code]
<script type="text/javascript" src="http://js.searchpath.io/v1/yoursite.com"></script>
[/code]
当然,你还得在它的searchpath官方网站进行一些简单的设置
还支持“显示更多”哦。
而你需要做的只是简单的调用一个js而已
[code]
<script type="text/javascript" src="http://js.searchpath.io/v1/yoursite.com"></script>
[/code]
当然,你还得在它的searchpath官方网站进行一些简单的设置- 分类:
- Web前端
更新时间:
相关文章
js网页特效:星星闪动的标题栏特效
js网页特效:星星闪动的标题栏特效实现此功能其实很简单的。 要完成此效果加入如下代码 title_tmp1 = document.title if (title_tmp1.indexOf("&g 阅读更多…
《浏览器工作原理与实践》笔记之CSS、JS阻塞DOM合成场景分析
当从服务器接收HTML页面的第一批数据时,DOM解析器就开始工作了。 我们先看第一种情况在解析过程中,如果遇到了JS脚本,如下所示: <html> <body&g 阅读更多…
一个小小的邮件模板搜索排序,前端交互相互拉扯,有这么难吗?
最近来了个需求:给现有邮件模板增加搜索功能。但是仅仅是一个如此小的需求,因为新来的交互决定对现有前端功能进行摧毁式大改 ,其预期效果版本竟然是现有交互改版之前的那个版本。。。 这一开倒车的行为招 阅读更多…
让你的favicon以饼状图显示加载进度
Piecon 是一个用来实现在你的网站的 favicon 上显示进度消息的一个小型 js 库。 基本用法: [code] Piecon.setProgress(12); 阅读更多…
分享jquery仿apple官网伸缩弹性搜索框
代码如下 [code lang="php"] <!DOCTYPE HTML> <html> <head> <meta http-equiv=&quo 阅读更多…
事实证明百度收录道招网内容神速
今天早上刚想起玩魔兽世界,就发表了如何下载 魔兽世界《大地的裂变》的升级补丁和完整客户端 一文,没想到很快就有网友通过百度搜索到了此文, 百度在几个小时前就收录了 阅读更多…
