富文本编辑器CKEditor4迁移方案
富文本编辑器CKEditor4迁移方案
之前写过《富文本编辑器wangEditor迁移CKEditor前后效果对比》,结合大家的反馈后进行了调整。 增加了具体案例的展示CKEditor插件和事件系统,重新整理成迁移方案。
一、背景
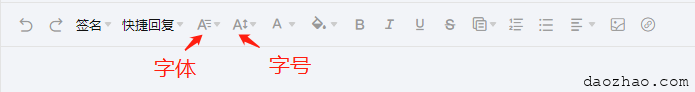
老版本富文本编辑器wangEditor的工具栏如图所示

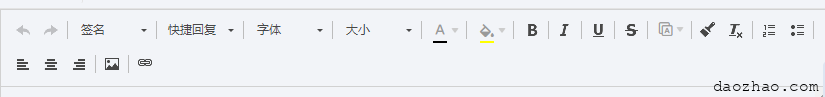
新版本富文本编辑器CKEditor4工具栏如图所示

老版本编辑器有以下常见业务场景不支持:
- 先设置字体字号,然后再编辑文字
- 格式刷
- 表格粘贴至编辑器后增删表格行、列 新版本富文本编辑器内置插件直接支持上述功能。
二、新版编辑器的优势

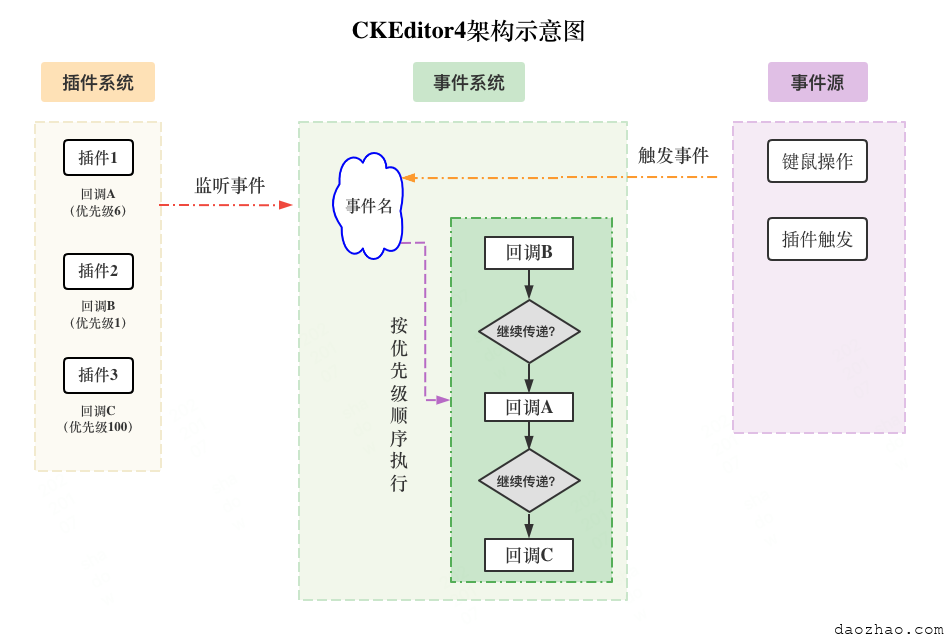
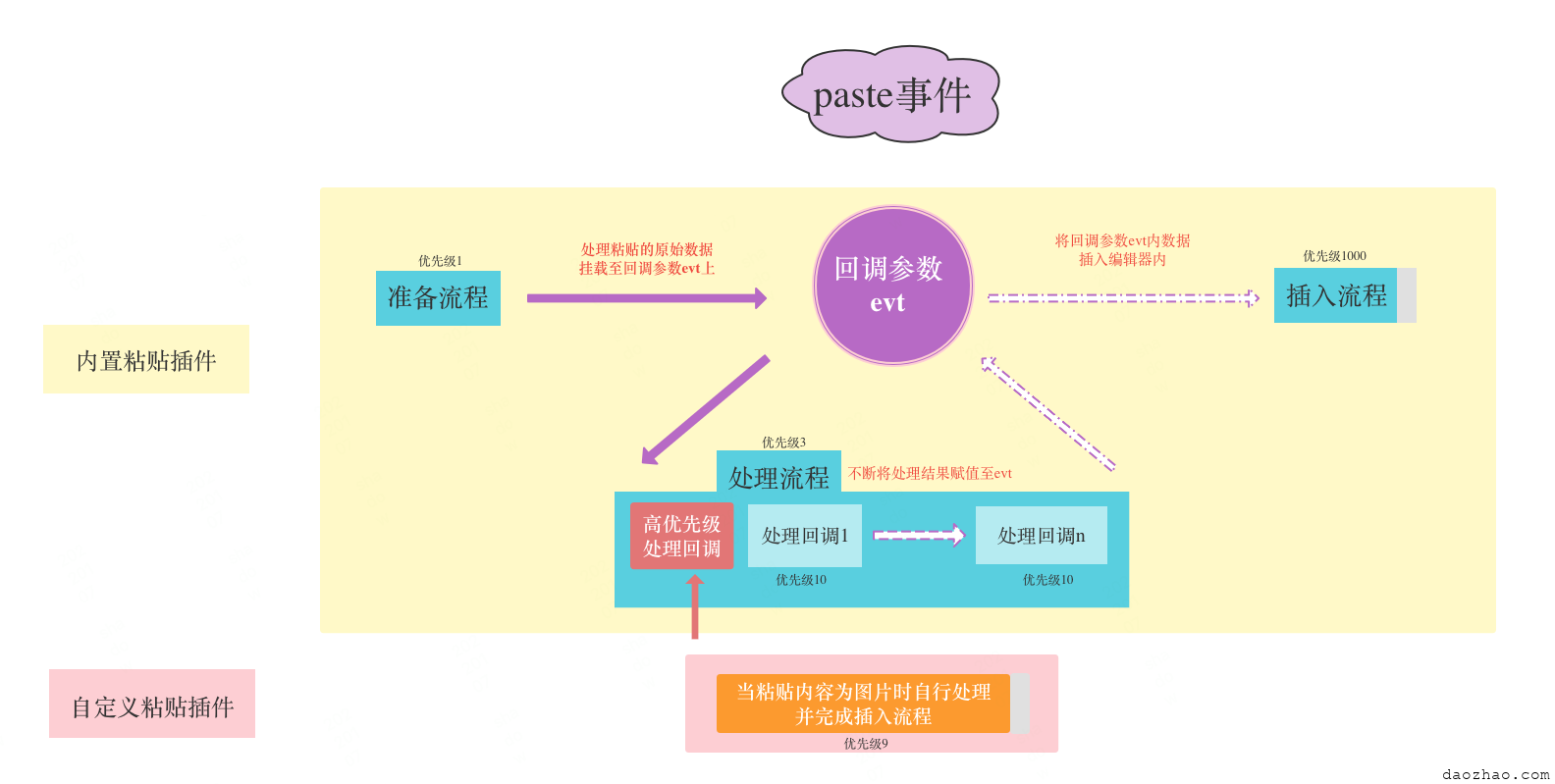
我们能够将不同的业务场景写成插件,同时可以通过调整插件监听事件的优先级来干预(或部分借用)内置插件的结果。
场景举例
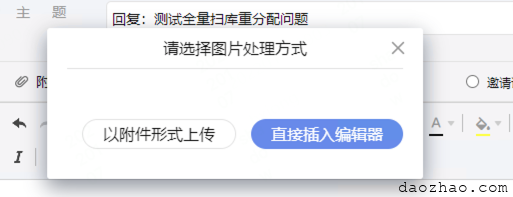
默认情况下向编辑器内粘贴图片操作会直接插入编辑器内,但是我们需要用户在粘贴图片的时候,显示一个二次确认弹框,提示用户选择是直接将该图片粘贴到编辑器内或者上传为附件使用。

改进方案

我们的自定义插件可以通过设置合适的优先级借用内置插件的准备流程同时避免原处理流程中其它可能干扰结果的处理回调。
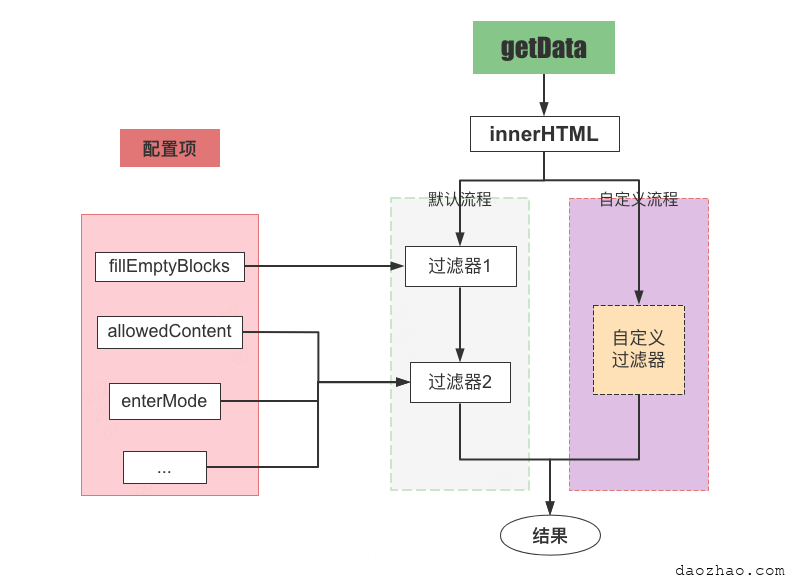
三、新版编辑器的特性
可以通过配置项组合成不同的过滤器,对编辑器内容的获取结果进行控制。

案例
灰度期间客服反馈新版编辑器正在编辑的内容显示正常,内容发送出去后存在"增加空行的情况",
原因:调用接口是会调用CKEditor的getData方法获取编辑器内容,该方法中CKEditor会将空标签(例如<div></div>)内加入空行 ,从而导致原来高度为0的空标签有了高度,和编辑时显示的效果不一致,发送的内容在视觉上就感觉是“增加了空行”。
鉴于邮件内容来源不可控,无法避免外部邮件可能存在空标签的情况,在参考官网及网上设置了多种不同的配置项后,仍未达到理想的效果,我们的自定义过滤器暂时直接原样返回innerHTML内容作为输出结果。
- 分类:
- Web前端
相关文章
CKEditor系列(一)CKEditor4项目怎么跑起来的
我们先看CKEditor的入口ckeditor.js,它里面有一部分是压缩版,压缩版部分对应的源码地址为src/core/ckeditor_base.js // src/core/ckedit 阅读更多…
记录CKEditor4删除文本引起文本分割而升级版本的经历
背景 前段时间对接了一个electron壳提供功能————拼写检查,也就是在输入的英文有问题的时候,给予红色波浪线提示,邮件的时候能出现候选词,选择候选词后进行替换。 在功能上线当天上午产品 阅读更多…
CKEditor系列(六)改造原编辑器默认样式dom结构效果对比
熟悉的朋友应该知道之前是用的wangEditor,近期才迁移到CKEditor,很早的时候项目就支持一个叫“默认样式”的功能,需求就是部分BU希望能够统一邮件对外发送的样式,比如统一使用“宋体,黑色 阅读更多…
CKEditor富文本编辑器职责分离
背景 CKEditor富文本 编辑器 (生产版本1.1.1及以前)里面包含富文本基础插件及当前最新的邮件特定的业务插件(签名、快捷回复、邀评、默认样式、选择颜色、插入图片、粘贴模式) O端 阅读更多…
CKEditor系列(五)编辑器内容的设置和获取过程
我们看一下CKEditor4的编辑器内容的设置和获取过程,也就是setData和getData过程。 我们在调用 editor.setData 的时候,调用的就是 core/editor.js 阅读更多…
富文本编辑器wangEditor迁移CKEditor前后效果对比
一、背景 富文本编辑器wangEditor的工具栏如图所示 富文本编辑器CKEditor4工具栏如图所示 二、wangEditor编辑器存在问题 1. 字号和字体设置 阅读更多…
