怎么调试Webpack+React项目,报错basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")怎么办
怎么调试Webpack+React项目,报错basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")怎么办
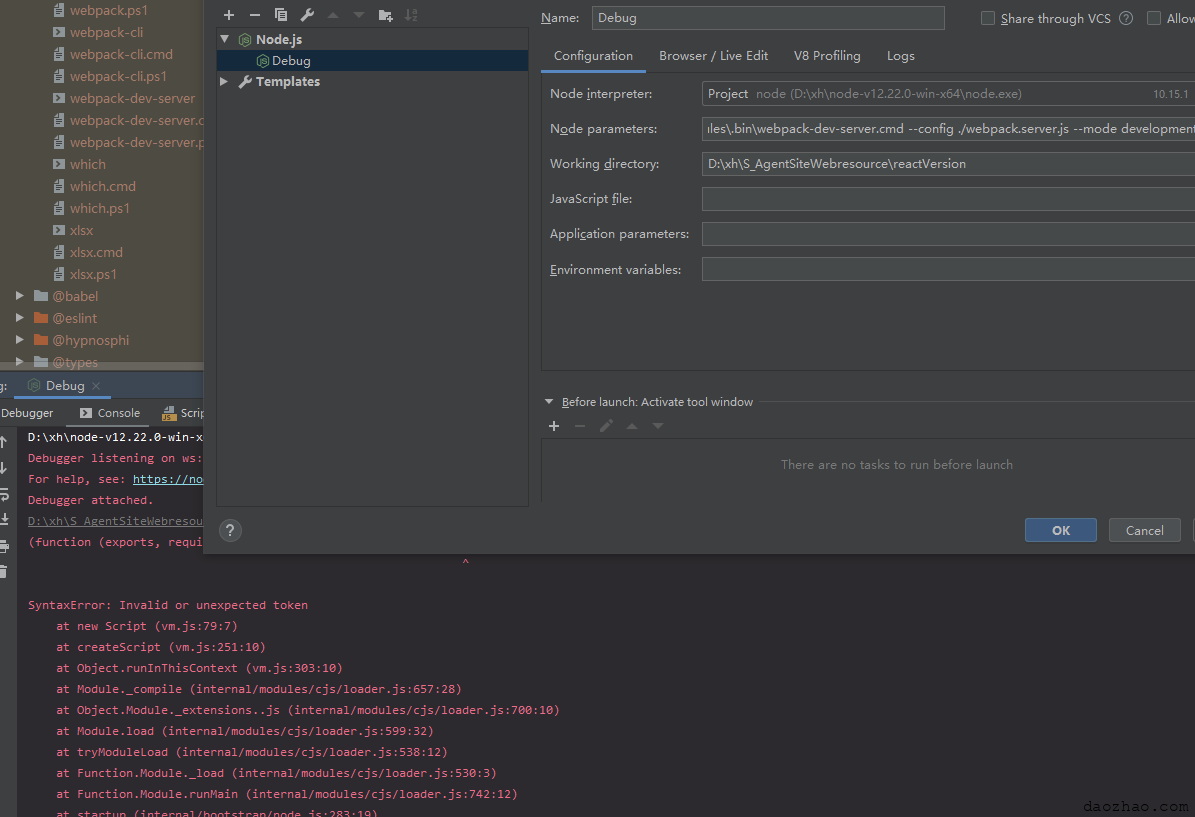
今天在WebStorm上Windows上准备调试一个React项目,就出现了这样的报错。
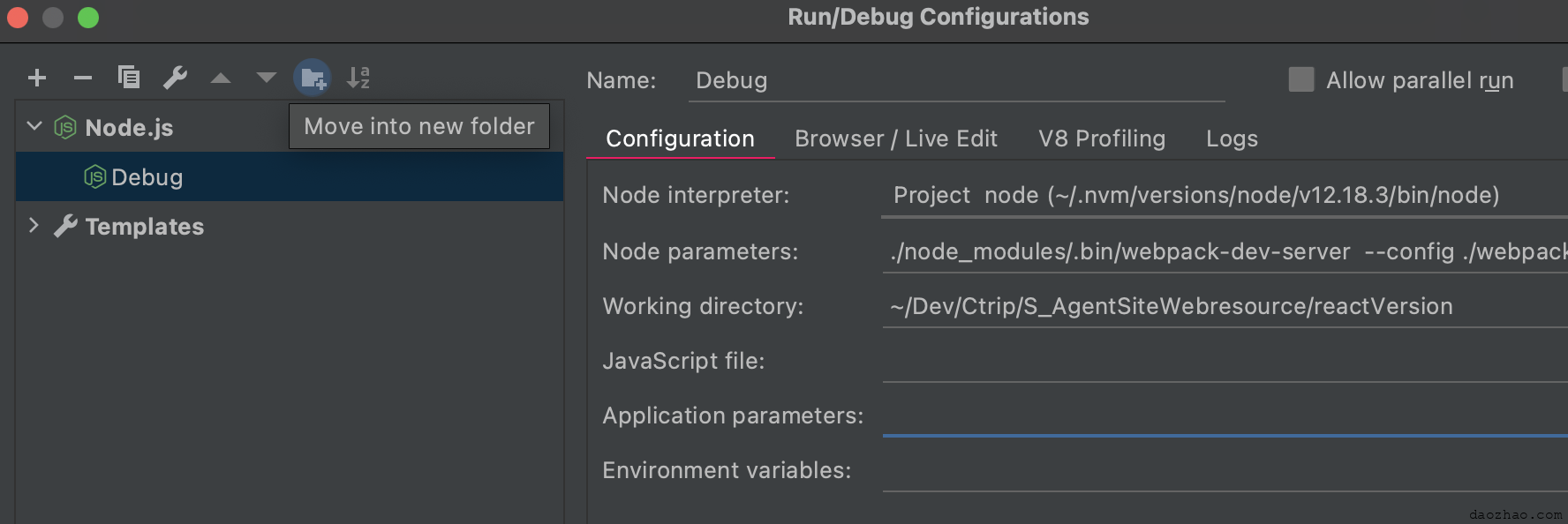
Node Parameters里面写的是webpack-dev-server的执行文件.\node_modules\.bin\webpack-dev-server.cmd,用的是相对当前工作空间Working directory的相对路径。
basedir=$(dirname "$(echo "$0" | sed -e 's,\\,/,g')")
^^^^^^^
SyntaxError:missing ) after argument list 
之前一直在Mac都是类似这么写的,怎么会报错呢?
在Mac上不存在这样的问题

只能换一个思路试试了,我们执行npm instal --save-dev webpack-dev-server时是会在node_modules文件夹创建两个东西的
- node_modules文件夹里面会有webpack-dev-server文件夹
- node_modules文件夹的.bin文件夹里面会有webpack-dev-server执行文件
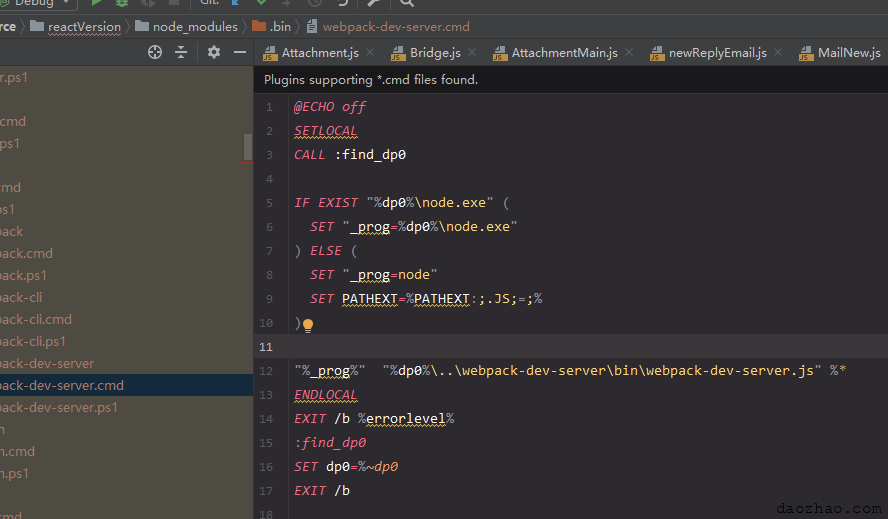
.bin文件里面的执行文件最终还是会执行其对应node_modules文件里面的webpack-dev-server文件内容的,可以查看此执行文件得知这一点。

其实执行 ./node_modules/.bin/webpack-dev-server.cmd 其实就是执行/node_modules/webpack-dev-server/bin/webpack-dev-server.js
之所以在Windows上报错,我想是因为Windows不支持shell脚本语句所导致,而Mac上支持shell脚本
一开始提到的报错也是显示是这个文件报错了,既然如此,我们为什么不试试直接执行node_modules/webpack-dev-server里面的文件呢?
将Node Parameters里面写成.\node_modules\webpack-dev-server\bin\webpack-dev-server.js可以成功调试了。
简单总结下
- webpack本质也是JavaScript项目,我们同样可以使用类似
node xxx.js的方式来运行和调试webpack。 - 我们安装在package.json的'devDependencies'里面的依赖包有两种运行方式:
- 使用快捷方式:
./node_modules/.bin/webpack-dev-server.cmd - 使用完整路径方式:
.\node_modules\webpack-dev-server\bin\webpack-dev-server.js
- 使用快捷方式:
PS: 开发童鞋喜欢用Mac,并不是为了装X,Mac的类unix的命令行就是很爽,少一堆问题。
- 分类:
- Web前端
相关文章
webpack反向代理proxyTable设置
目前各大打包工具在本地开发时都是使用的http-proxy-middleware插件 具体以vue为例,反向代理配置的就是proxyTable proxyTable: { 'ht 阅读更多…
webpack笔记——hook执行时call的是什么
我们一般使用的插件都是Hook子类,比如SyncHook,没有复杂的重写基类Hook的compile方法 先看Hook基类 // node_module/tapable/Hook.js cla 阅读更多…
从vuecli3学习webpack记录(一)vue-cli-serve机制
最近看了看vuecli3,把自己的学习记录下来。 首先看入口 npm run dev 即是 vue-cli-service serve ,之所以能运行 vue-cli-service 命令,就是 阅读更多…
以webpack为例来看微内核架构
微内核系统一般分为两个部分—— 核心系统 和 插件系统 ,这样就提供了很好的灵活性和可扩展性。 核心系统是最小可运行的模块,它提供的是通用逻辑(比如Tapable),而插件系统这是些具体的逻辑(比如 阅读更多…
从vuecli3学习webpack记录(零)整体流程
今天看了下自己之前写的从vuecli3学习webpack记录系列,感觉自己居然没有在一开始的时候把vuecli的 npm run serve 的整体流程在一篇文章里面完整的讲完,可能是因为打字打的手 阅读更多…
从vuecli3学习webpack记录(四)vue是怎么进行默认配置的
在我们讲到 从vuecli3学习webpack记录(一)vue-cli-serve机制 vue cli3中在commands文件夹里面的是调用api.registerCommand方法,在 阅读更多…
